목차
개요
대문 화면에서 글 목록 사이에 인피드 광고를 삽입하는 설정을 하려면
- 첫째 애드센스에서 '인피드 광고 만들기'를 통해 먼저 인피드 광고를 만듭니다.
- 둘째 티스토리에서 '북클럽' 스킨을 선정한 뒤, '설정 > 스킨 편집' 메뉴에서
- '홈설정'과 '기본 설정'에 있는 '글 목록 글 수'를 기본 6개에서 약 10개 정도로 좀 많게 늘려 줍니다.
- 이때 '목록 구성 요소'는 '목록+내용'으로 해 줍니다.
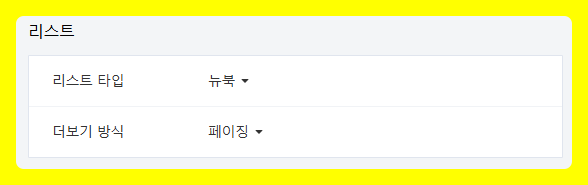
- 아래로 내려가서 '리스트' 타입을 '뉴북 or 뉴스레터' 형식으로 바꾸어 줍니다.
- 저장하고 나옵니다.
- 넷째 'head' 코드를 받아서 html의 head 부분에 삽입해 줍니다.
- 다섯째 'script' 코드를 받아서 html의 script 부분에 삽입해 줍니다.
- 1시간 정도 기다리면 '인피드 광고'가 들어옵니다.
인피드 광고 만들기
"애드센스 > 광고 > 광고 단위 기준 > 인피드 광고" 메뉴로 찾아 들어가서 "전체 옵션, 이미지 옵션, 광고제목, 설명, URL, 버튼' 순으로 하나씩 설정하고 "저장 및 코드생성' 하고 나오면 됩니다. (이 광고를 만드는 방법에 대한 설명은 그저 메뉴에서 묻는 대로 답만 하면 되기 때문에 따로 상세히 설명하지 않겠습니다.)
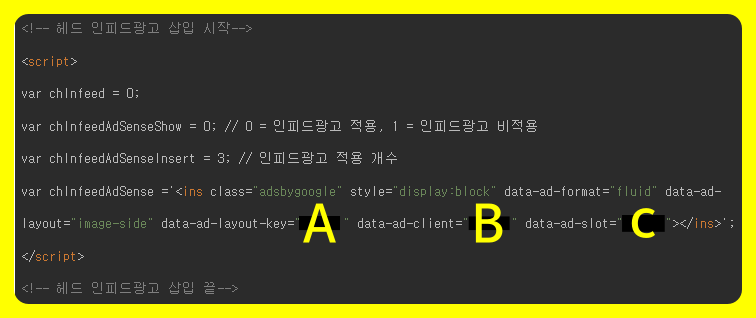
다 만들고 나서 코드를 생성하면 아래 그림과 같은 코드가 생성되는데 이 코드를 전체적으로 다 쓰지는 잘 않으며 일반적으로는 아래 부분에 나오는 "A, B, C" 이렇게 세 부분만 따로 복사해 두었다가 사용합니다. 이 세 코드는 개인마다 다른 고유한 것이므로 이 광고를 만드는 사람마다 다르게 나타납니다.

티스토리 스킨 설정
- 홈설정, 기본설정
설정, 스킨 편집 메뉴에 들어가서 '홈설정, 홈 화면 글 수'와 '기본설정, 글 목록 글 수' 부분을 디폴트 6 이상 조금 더 큰 숫자로 설정애 줍니다. '목록 구성 요소'는 '목록+내용'으로 설정합니다.
여기서 목록 글 수를 좀 늘리는 이유는 '인피드 광고'가 삽입될 공간이 있어야 하기 때문입니다. 예를 들어 내가 인피드 광고를 글 목록 4개마다 하나씩 삽입되도록 설정을 했는데, 글목록 글 수 설정이 3이면 인피드 광고는 삽입될 수 없으며, 만약 글 목록 개수를 디폴트 값인 6개로 설정하면 딱 1개만 삽입되기 때문입니다.
다만, 글 목록 개수를 너무 많게 늘리면 페이지 로딩 시간이 늘어나서 블로그가 느려지므로 너무 많게 늘리는 것은 권하지 않습니다. 대략 15개 까지는 큰 지장은 없는 것으로 알려져 있습니다. 다만, 이것은 광고 설정이 적절할 때의 예이고, 광고를 최대로 넣으시는 분은 '목록 글 개수'가 늘어남에 따라 더 많이 느려질 수도 있으니 참고 바랍니다.

- 리스트 타입 설정
'설정, 스킨 편집' 메뉴에서 아래로 내려가다 보면 '리스트'라는 설정 부분을 만나게 될 것입니다. 그 설정의 디폴트 값은 '북리뷰'로 되어 있습니다. 그러나 '북리뷰나 베스트셀러' 설정으로는 '인피드 광고'를 삽입할 수 없습니다. 이 설정은 리스트 형태가 리스트 형식이 아닌 버튼 형태로 표시되기 때문입니다.
'뉴북이나 뉴스레터' 형태로 설정을 하면 '리스트 타입'의 목록이 형성되므로 인피드 광고가 중간중간 삽입될 수 있습니다. 다만 '뉴스레터' 형식은 글마다 있는 '사진'을 빼고 '목록+내용'만 나오므로 페이지 속도는 매우 좋지만, 관련 사진은 나오지 않습니다.

헤드부분 html 코드 삽입
- 먼저 위에 있는 코드 스크립트 파일을 다운로드한 후 메모장에 열어 두고
- "설정 > 스킨편집 > html 편집"으로 들어가서
- "Ctrl+F"를 눌러 '찾기' 메뉴에서 '</head>' 부분을 찾습니다.
- 열어 둔 메모장에서 'head 부분 코드'를 복사해서, 그 </head> 바로 윗부분에 아래와 같이 붙여 넣습니다.
- 그리고 그 코드에서 A, B, C 부분을 아까 위에서 '인피드 광고'를 만들 때 저장해 두었던 '개인용 코드 넘버'로 바꿔 넣습니다.

script 부분 코드 삽입
- 위에 있는 코드 스크립트 파일을 다운한 뒤 (아까 다운한 것과 같은 파일입니다. 이미 하신 분은 안 하셔도 됩니다.)
- 이번에 역시 마찬가지로 "설정 > 스킨편집 > html 편집"으로 들어가신 뒤
- Ctrl+F 명령어로 "</s_index_article_rep>" 코드를 찾습니다.
- 이 코드는 총 2개가 나오는데 첫 번째 것은 상관이 없고
- 두 번째 "</s_index_article_rep>" 코드 바로 앞부분에 그림과 같이 복사, 붙여 넣기 해 줍니다.
- 이 코드는 아무 편집할 내용이 없으며 그냥 붙여 넣기만 하면 됩니다.

결론
금방 삽입이 되면 좋겠으나 약 1시간 정도 기다려야 합니다. 그 뒤로 계속 삽입됩니다. 일반적으로는 PC 보다는 핸드폰에서 그 삽입이 더 예쁘게 잘되는 것 같습니다. PC에서는 글 목록과 인피드 광고가 너무 가까워서 좀 보기가 불편한 면이 가끔 발생하고, 어떨 때는 광고가 너무 커서 좀 보기에 불편해 보이기도 합니다.
2025.02.03 - [분류 전체보기] - (블텍) 티스토리 사이드바의 '소셜계정' 메뉴를 '새창 열기'로 바꾸는 방법 (북리뷰 스킨 베이스)
(블텍) 티스토리 사이드바의 '소셜계정' 메뉴를 '새창 열기'로 바꾸는 방법 (북리뷰 스킨 베이스)
목차 사이드바 설정 - 첫 번째 설정티스토리 '설정' 메뉴에서 '사이드바' 설정에 들어가면 아래와 같은 화면이 나옵니다. 거기서 좌측에 나오는 필요한 '기본모듈'들을 선택해서 '우측'에 있는
behuni.com
2025.02.02 - [분류 전체보기] - (블텍) 블로그스팟 블로그의 (구글 블로그의) 글누락 및 통누락 발생의 원인과 해결 방법
(블텍) 블로그스팟 블로그의 (구글 블로그의) 글누락 및 통누락 발생의 원인과 해결 방법
목차 블로그스팟, 구글블로그의 통누락 지난 1월 15~19일경부터 키우다가 중간에 업데이트를 안 한 지 한 1달쯤 지난 블로그스팟 블로그 하나가 자꾸만 '색인' 숫자가 줄어드는 것을 발견하였
behuni.com
'블로그' 카테고리의 다른 글
| (블텍) 티스토리 사이드바의 '소셜계정' 메뉴를 '새창 열기'로 바꾸는 방법 (북리뷰 스킨 베이스) (0) | 2025.02.03 |
|---|---|
| (블텍) 블로그스팟 블로그의 (구글 블로그의) 글누락 및 통누락 발생의 원인과 해결 방법 (1) | 2025.02.02 |
| 복사/붙여넣기, Ctrl+c/v, '복붙'을 할 때 생기는 ' ' 삭제하기 (1) | 2025.01.26 |
| 윈도우즈11 (win11) 작업표시줄 시간표시에 요일이 나오게 하는 법 (1) | 2025.01.21 |
| CSS, HTML 코드 편집과 '버튼 제너레이터 웹' 으로 반응형 버튼 만드는 방법 (적용은 티스토리 베이스) (0) | 2025.01.17 |



